3D Svg Html5 - 931+ SVG File for Cricut
Here is 3D Svg Html5 - 931+ SVG File for Cricut Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
The html <svg> element is a container for svg graphics.

html5 svg制作交互式3D商场地图特效 from www.51qianduan.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html5 - 931+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Once you drew your svg picture under inkscape for example, add the following attributes to svg tag An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Using rotate and scale functions it supports. Svg is a language for describing 2d graphics in xml. All from our global community of web developers. Get 20 html5 3d scripts and snippets. It has a syntax that is similar to how we embed other image formats.
3D Svg Html5 - 931+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download 3D Svg Html5 - 931+ SVG File for Cricut Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
In fact, websites developed in html5 animation will css 3d transforms are smooth, hardware accelerated and simple to implement, with browsers taking on what would be very difficult perspective calculations. SVG Cut Files
CSS 3D Text Effect || HTML5 & CSS3 || Full Tutorial - YouTube for Silhouette

Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
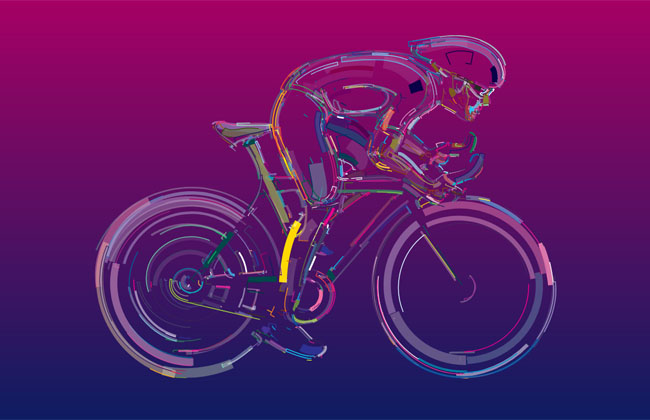
HTML5 SVG流体的自行车动画特效免费下载-html5特效-php中文网源码 for Silhouette

Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Css Icon of Flat style - Available in SVG, PNG, EPS, AI & Icon fonts for Silhouette
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Using rotate and scale functions it supports.
Pure Web SCADA with HTML5, CSS3 & SVG - Ecava IGX Web SCADA for Silhouette

Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
css3+html5 svg个人信息卡片折叠式3D打开动画特效 - 素材火 for Silhouette

Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Htmlnewly released logo and png (28594) Free SVG Download / 4 Vector for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml.
The Next Dimension: 3D Transformations — Using SVG with CSS3 and HTML5 — Supplementary Material for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Create 3D SVG or HTML5 Canvas using Seen.js for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). Using rotate and scale functions it supports. Svg is a language for describing 2d graphics in xml.
HTML5-SVG自行车行驶动画特效免费下载-html5特效-php中文网源码 for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports.
HTML5鼠标跟随经过炫酷线条彩带SVG特效动画_动画/背景_js特效_js代码 for Silhouette

Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute:
Html5 Logo Vectors Free Download for Silhouette
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
基于HTML5 SVG可互动的3D标签云jQuery插件_jQuery之家-自由分享jQuery、html5、css3的插件库 for Silhouette
Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Best Html5 Svg Animator : SVG Donut Charts (Edge Animate HTML5) - YouTube - The animation ... for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette

The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports.
9 creative HTML5/CSS3 progress bar animation for Silhouette
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
3D Graphics in HTML5 Canvas for Silhouette
Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports.
html5实现3D机房效果-代码-最代码 for Silhouette
Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
WebGL | HTML5资源教程 for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics.
Cartoon Vector Fire - HTML5 Edge Banner Animation by Kontramax | CodeCanyon for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Using rotate and scale functions it supports.
33+ Best HTML5 and CSS3 3D Demo Examples - freshDesignweb for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports.
File:Html5 3d effects.svg - Wikimedia Commons for Silhouette

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports.
Download You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut Files
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
html5 svg图片可3d旋转的扁平风格照片墙画廊_jQuery之家-自由分享jQuery、html5、css3的插件库 for Cricut
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download High Quality html5 logo vector Transparent PNG Images - Art Prim clip arts 2019 for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
html5+svg实现交互式3D地图 - 程序员大本营 for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
HTML5 technology class icon 3D effects | Brands of the World™ | Download vector logos and logotypes for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Create 3D SVG or HTML5 Canvas using Seen.js for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
HTML5 stock vector. Image of develope, engineer, flash - 23125206 for Cricut

The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Logo Senati ••Html5•• 3D - RYXCOMPANY for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
HTML5 SVG流体的自行车动画特效免费下载-html5特效-php中文网源码 for Cricut

Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
html5 3D立体魔方小游戏源码下载_素材58 for Cricut
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
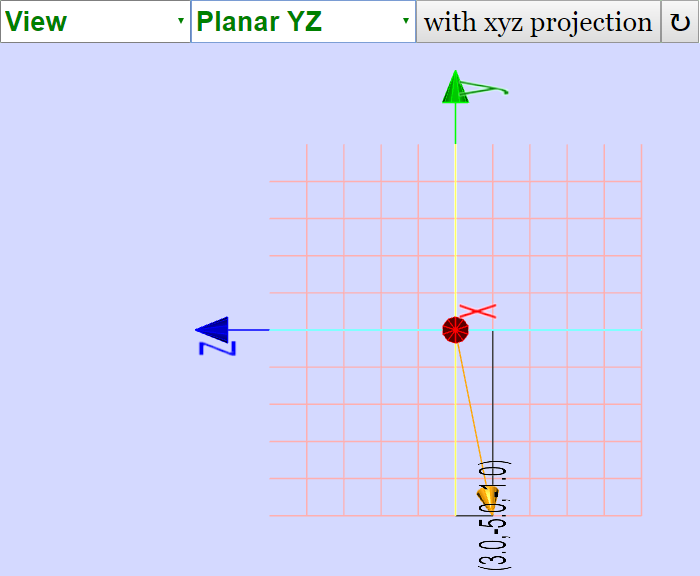
Single Vector in 3D JavaScript Simulation Applet HTML5 - Open Educational Resources / Open ... for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Cartoon Vector Fire - HTML5 Edge Banner Animation by Kontramax | CodeCanyon for Cricut

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Htmlnewly released logo and png (28594) Free SVG Download / 4 Vector for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 Logo Vectors Free Download for Cricut

The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
3D Editable Text Using Html5 & CSS3 | CSS Typography - YouTube for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Render 3D Scenes into SVG or HTML5 Canvas with Seen.js | Hacks | Design Resources | CSS Based ... for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
SVG/CSS3 3D阴影文字 阴影线条流动特效 | HTML5资源教程 for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
html5+svg实现交互式3D地图 - 程序员大本营 for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
3D Graphics in HTML5 Canvas for Cricut
Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Html5 Icon of Flat style - Available in SVG, PNG, EPS, AI & Icon fonts for Cricut
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.

